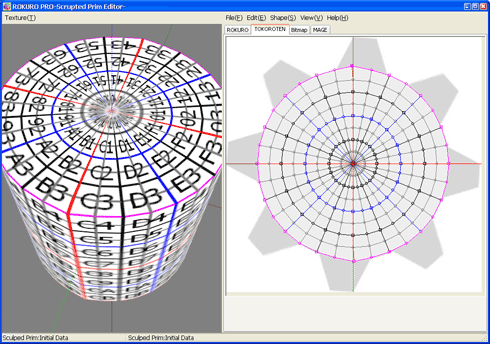
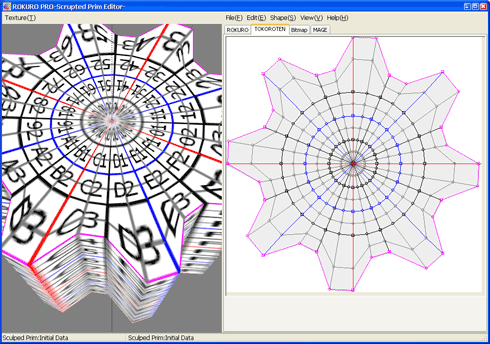
ROKURO Proを起動しTOKOROTENタブを選び,メニューのView-Backgroundで背景に前回作った歯車の画像を読み込みます。

なお,背景の画像はタブごとに別の画像を入れることができます。ですので,ROKUROタブの状態で背景を読み込んでもTOKOROTENタブでは表示されません。注意してください。
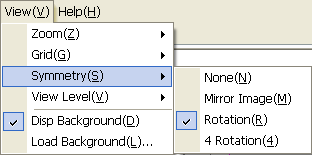
歯車は点対称な画像なので,対称性を生かして画面半分を編集すると残りは自動的にやってくれる機能を使います。メニューのView-Symmetry-Rotationを選びます。

Mirror Imageは線対称な図形を作るときに使い
Rotationは点対称な図形を作るときに使います。
4 Rotationは4分割した図形がそれぞれ線対称になっているときに使います。(歯車でも使いたかったのですが使えませんでした,,もしかしたら機能を見直す,あるいは追加するかもしれません)
コントロールポイントを動かすと,対応するコントロールポイントが自動的に位置を変えます。
これで半分の労力で歯車を作ることができます。
ROKURO ProのTOKOROTENタブはTOKOROTENと違って,オブジェクトの内側のコントロールポイントも編集できます。TOKOROTENでは,自動的にこの部分のコントロールポイントを動かしていたので,形によってはバリのようなものが出ていたのですが,それを手で編集することでぎりぎりまで詰めることができ,思い通りの形ができるようになりました。ただし,ROKUROタブと矛盾が起きないように中央の点は固定しています。
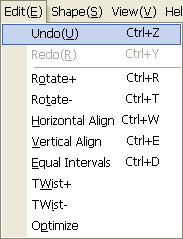
いちいち内側のコントロールポイントを動かすのが面倒なときには,Edit-Optimizeで内側のコントロールポイントを自動的に適当な場所に移動できます。実行するとこんな感じになります。

今回真ん中を丸くへこませようと思うので,メニューのEdit-UNDOで元に戻しておきましょう。

ちょっと面倒ですが,歯車の縁から内側1つ分だけ手作業で,内側の円のコントロールポイントと一番外側のコントロールポイントとの真ん中になるように動かしましょう。対称性機能が効いているので,半分の手間で編集できます。

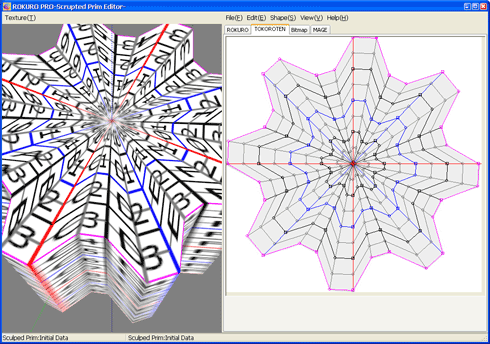
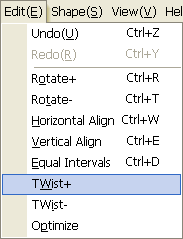
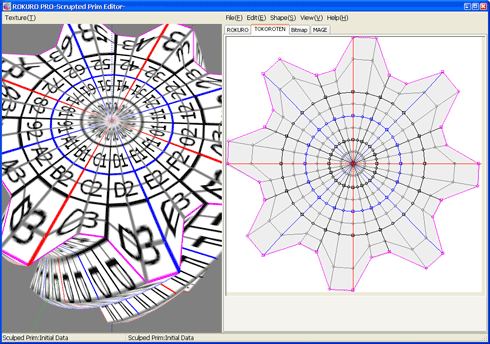
あと,歯車の部分をねじった形にすることもできます。メニューのEdit-TWistでねじれます

こんな感じにねじれます。

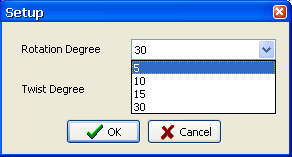
デフォルトは一回のねじりで30度回転するのですが,設定で細かい角度に変更できます。

これで形はできました。次回は歯車のテクスチャを作ります。



