
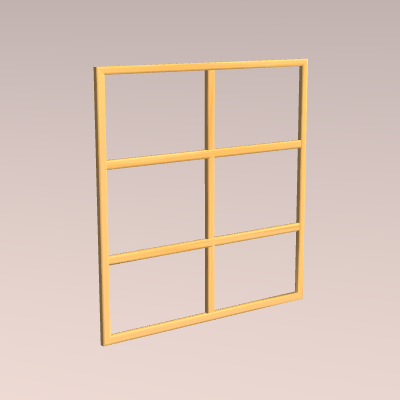
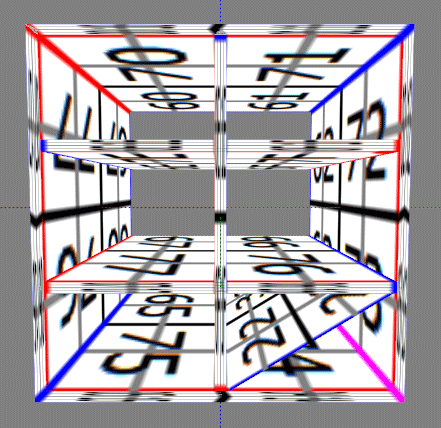
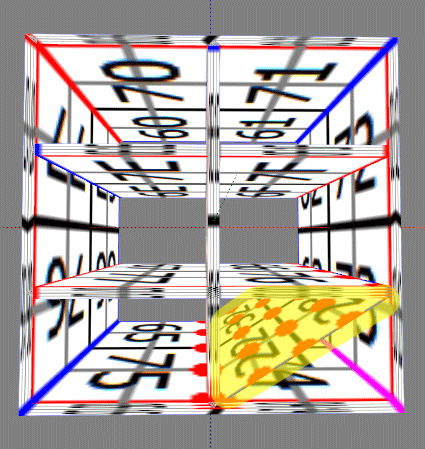
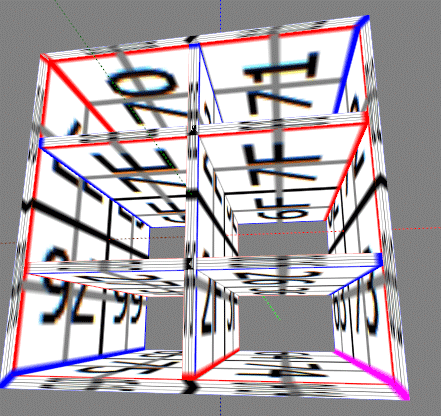
以下の図のようにプレビューで黄色の部分が期待したとおりに表示されていないことがわかりました。

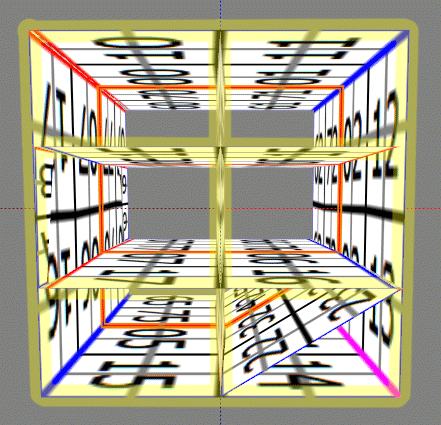
これはMAGEモードが面を青の線と赤の線で構成される面を基準に断面を構成しているためです。
LODで利用されるコントロールポイントが赤の線と青の線で構成される面の上に配置されるので,枠の角にそのコントロールポイントが配置されないのです。
そこで,コントロールポイントの配置をずらしましょう。
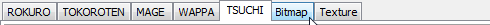
Bitmapタブを選択します。

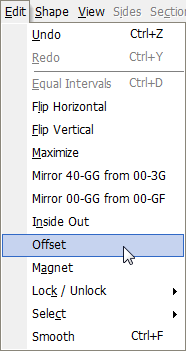
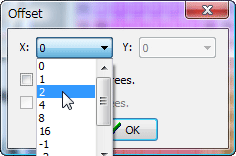
EditメニューのOffsetを選択します。

X:に2を設定し,OKボタンをクリックします。

すると,枠の角に重要なコントロールポイントが配置され,プレビューが正しく表示されるようになりました。

枠と枠のつなぎ目を見えなくしましょう。
TSUCHIモードで見えなくする部分を選択して,Bitmapモードでそれらのコントロールポイントを再配置しましょう。
TSUCHIタブを選択します。

編集ペインの左下のXZボタンをクリックします。

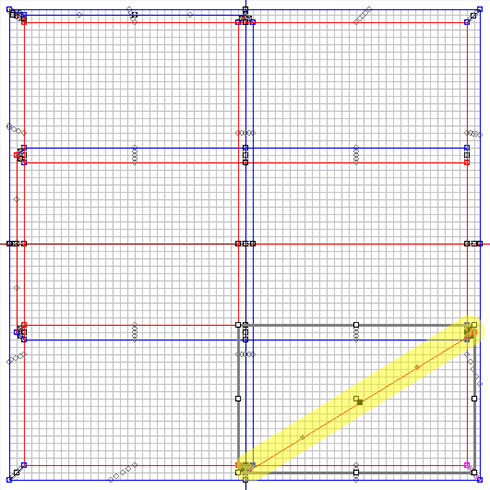
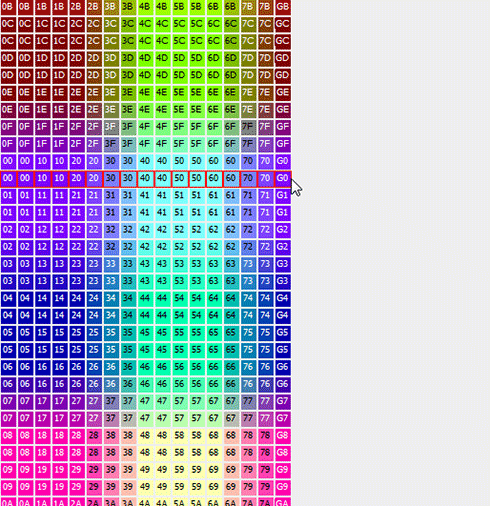
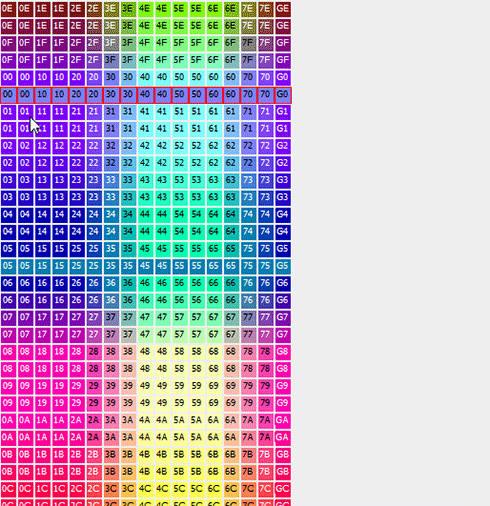
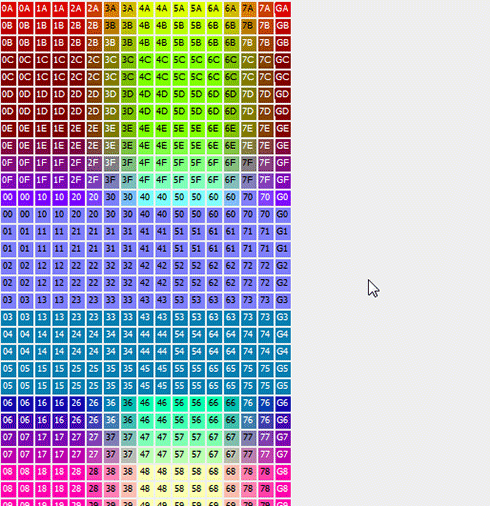
以下の図のように黄色のエリアのコントロールポイントを選択します。

プレビューは以下のように表示されます。黄色のエリアが選択されています。

Bitmapタブを選択します。

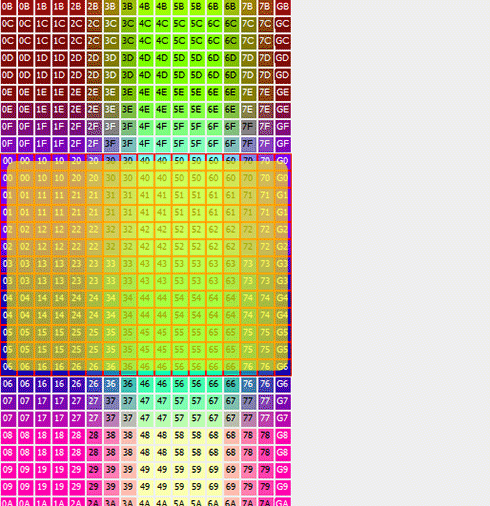
以下の図の黄色のエリア00-G6が選択されています。

*他に選択されている部分は外枠の部分です。
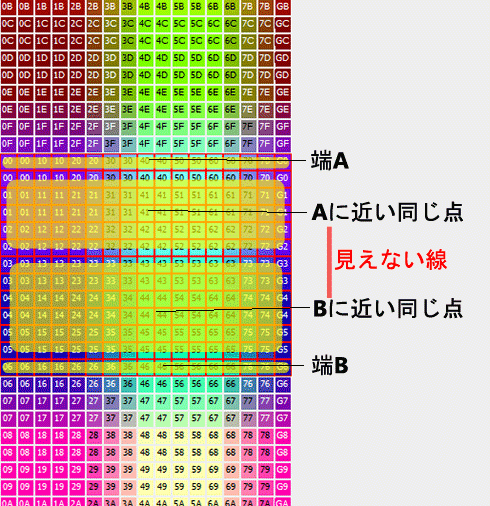
選択された部分を以下のように再構成します。

一番上と一番下の行のコントロールポイントは枠の端を構成するコントロールポイントなので,編集しないでください。
残りのエリアを上下に分けて,それぞれ一つの点に集めれば,この2つの点を結ぶ線の部分は見えない線になります。
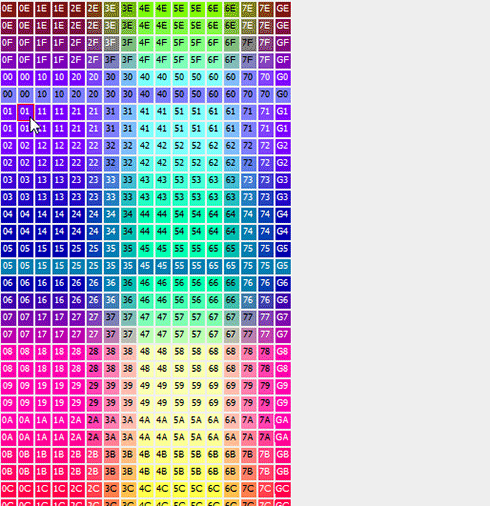
以下の図のように下の00-G0のコントロールポイントを選択します。

以下の図のように編集画面を右クリックして,Magnetを選択します。

選択されたコントロールポイントが全て同じ色になります。
これらが全て同じ位置に配置されているのです。
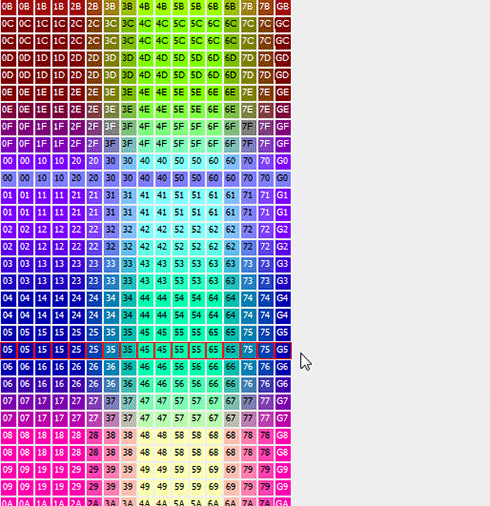
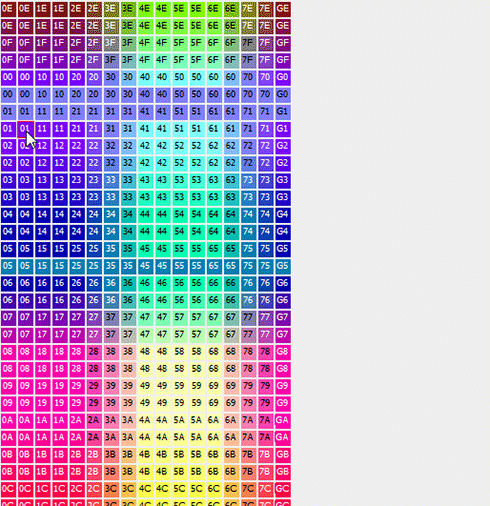
以下の図のように下の05-G5のコントロールポイントを選択します。

以下の図のように編集画面を右クリックして,Magnetを選択します。

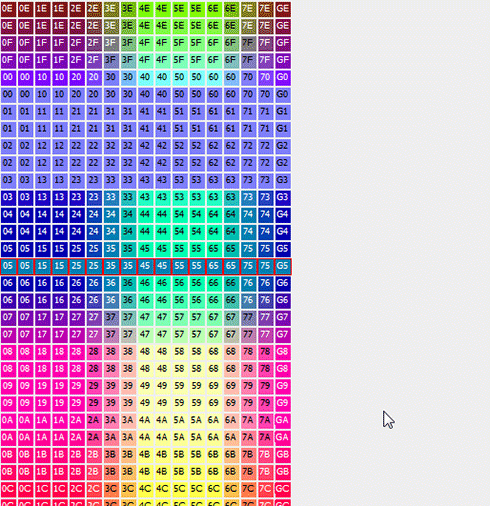
2つの端をつなぐ2つの点ができました。
再び下の00-G0のコントロールポイントを選択します。

そしてCTRL+Cを押し,この範囲のコントロールポイントをコピーします。
*コピーがうまくいかないときにはゆっくりキーを押してください。
図のように右の下の01を選択し,CTRL+Vを押します。

すると,以下の図のようにコントロールポイントがペーストされました。

以下の図のようになるようにペーストを繰り返してください。
そして,下の05-G5のコントロールポイントを選択し,CTRL+Cを押します。

以下の図のようになるようにペーストを繰り返してください。

以下のプレビューのように枠と枠のつなぎ目が見えなくなりました。

次回は残りの2つの枠と枠のつなぎ目を加工します。



