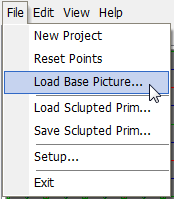
2)File Load Base Picture で レリーフにしたい画像を読み込みます。


PhotoshopのPSDファイルや,JPEG,PNGファイルを利用できます。自動的に512x512にリサイズされます。
3)画像の明度で高さが自動的に決まります。
行程を逆転したいときには Filp Height Data を使ってください。
高さやレリーフの厚さを画面右下のトラックバー2つで調整できます。
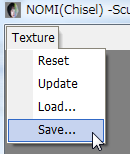
4)Texture Save でテクスチャを出力する

画像は512×512のTGAファイルまたはPNGファイルで出力されます
元の画像はレリーフの立体構造が考慮されていません。必ず保存してください!!

このとき図のように側面や裏側は白になります。保存した画像をPhotoshopなどで再加工してください。
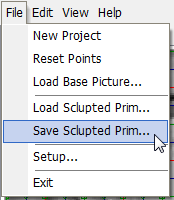
5)File Save Sclupted Primでスカルプドプリムを出力します。

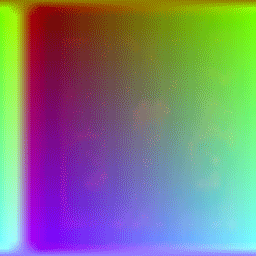
以下のような画像が出力されます。

NOMIで行う作業はこれだけです。次回はこの2つの画像をセカンドライフにアップします。



