まず最初に右側の編集画面の上にあるMAGEタブを選択してMAGEモードに移ります。
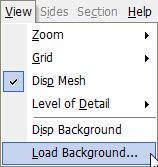
次に,ViewメニューのLoad Backgroundを選び,

以下のオープンハートの形を読み込みます。

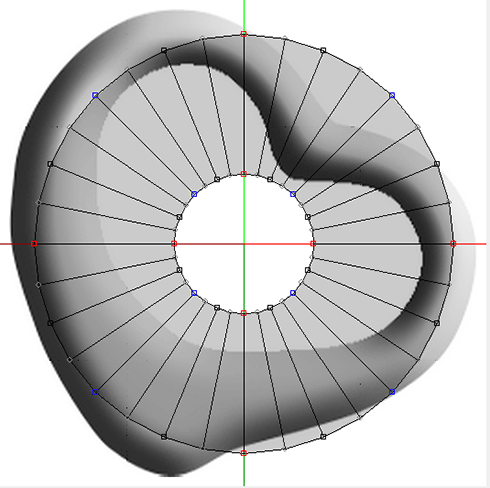
すると,以下のように表示されます。

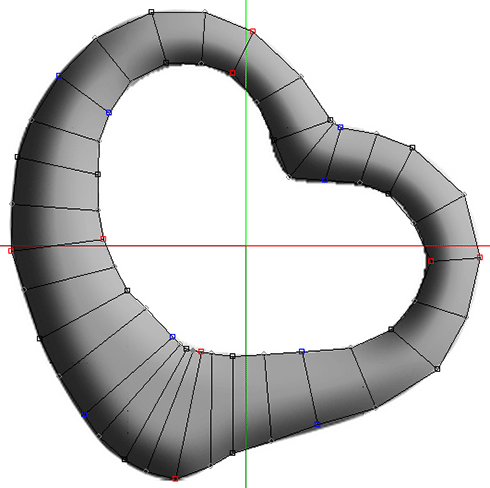
コントロールポイントを以下のように動かします。

曲がりが大きく変化するところに四角のコントロールポイントを使い,断面が形のラインと垂直になるように調整し,プレビューで全体がなめらかになるように配置します。
後で微調整するためにこれをFileのSaveで一旦保存します。解像度の高いOBJファイルで保存しておくことをおすすめします。
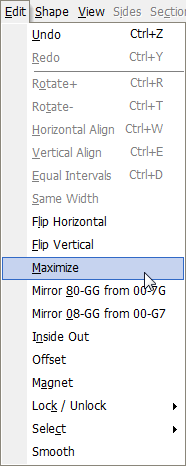
そしてアップロード用に使えるコントロールポイントを最大限利用するためEditのMaximizeをしておきます。

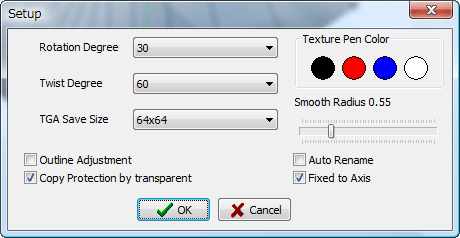
アップロードできるTGAファイルの設定は以下のように64x64を設定し,Copy Protection by transparent を指定しておきましょう。

そして,FileのSaveでスカルプマップファイルを保存します。
次回はインワールドにアップロードします。



