
編集画面から外に出るような操作をするとオブジェクトの断面がゆがみます。
ですから,オブジェクトが外に出ないように操作しましょう。
また,コントロールポイントの左右のペアが逆になるとオブジェクトが裏返ります。
プレビューで確認しながら作業して下さい。
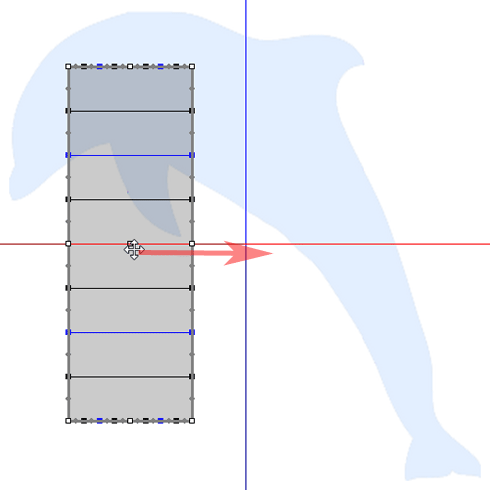
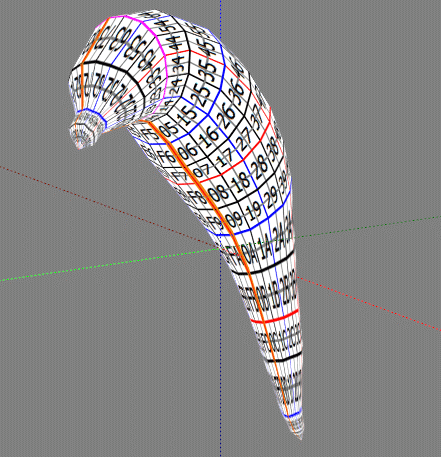
以下の図のようにオブジェクトをイルカの胴体とほぼ同じ太さになるように細くします。
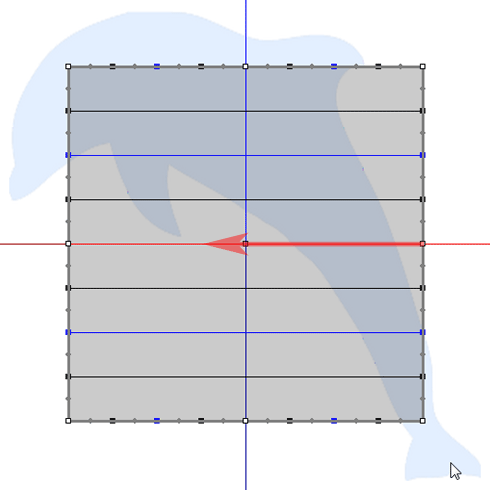
範囲指定で全てのコントロールポイントを選択し,右の中央にあるコントロールポイントをドラッグします。

以下の図のようにオブジェクトを中央に移動します。

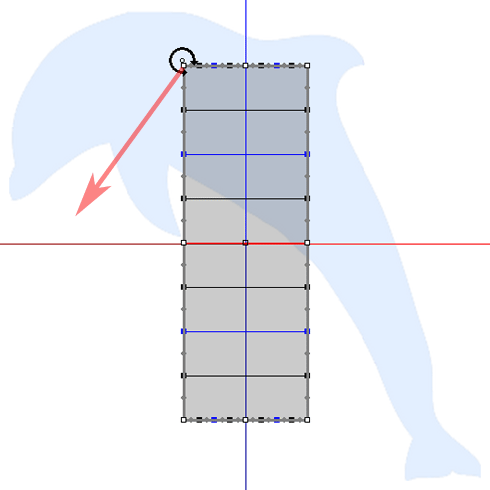
背景にフィットさせやすいようにオブジェクトを以下の図のように回転します。

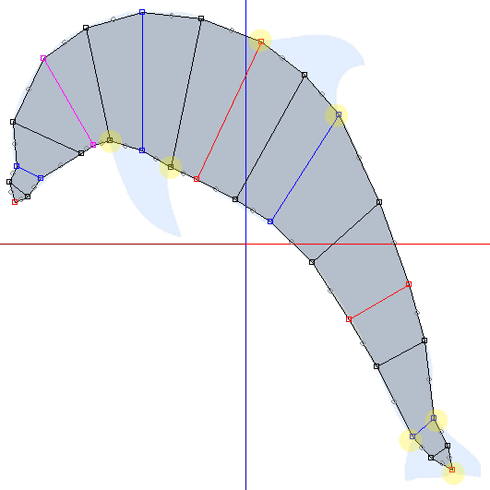
以下のようにコントロールポイントを配置します。
黄色でポイントされたコントロールポイントの配置を特に注意してして下さい。

するとプレビューは以下のようになります。

次回はWAPPAモードでひれを引っ張り出しましょう。



